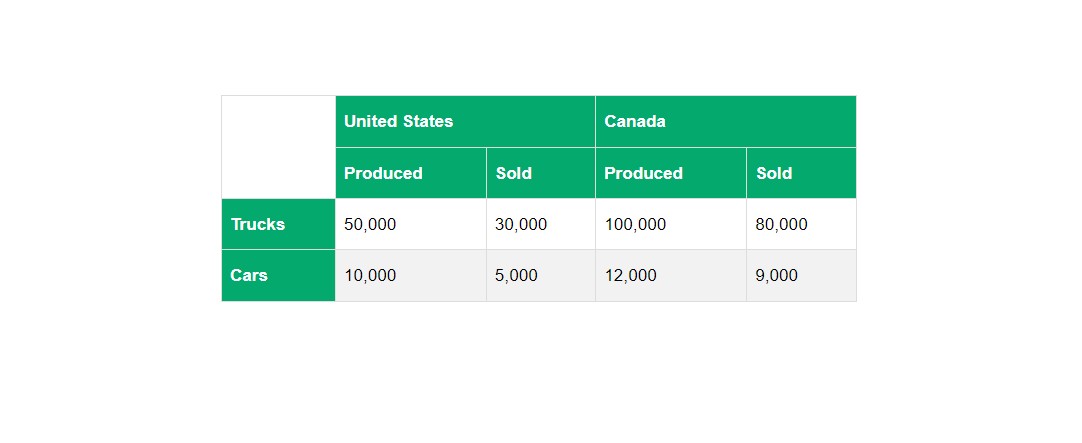
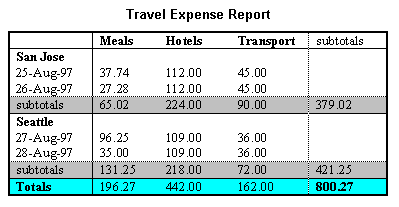
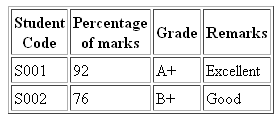
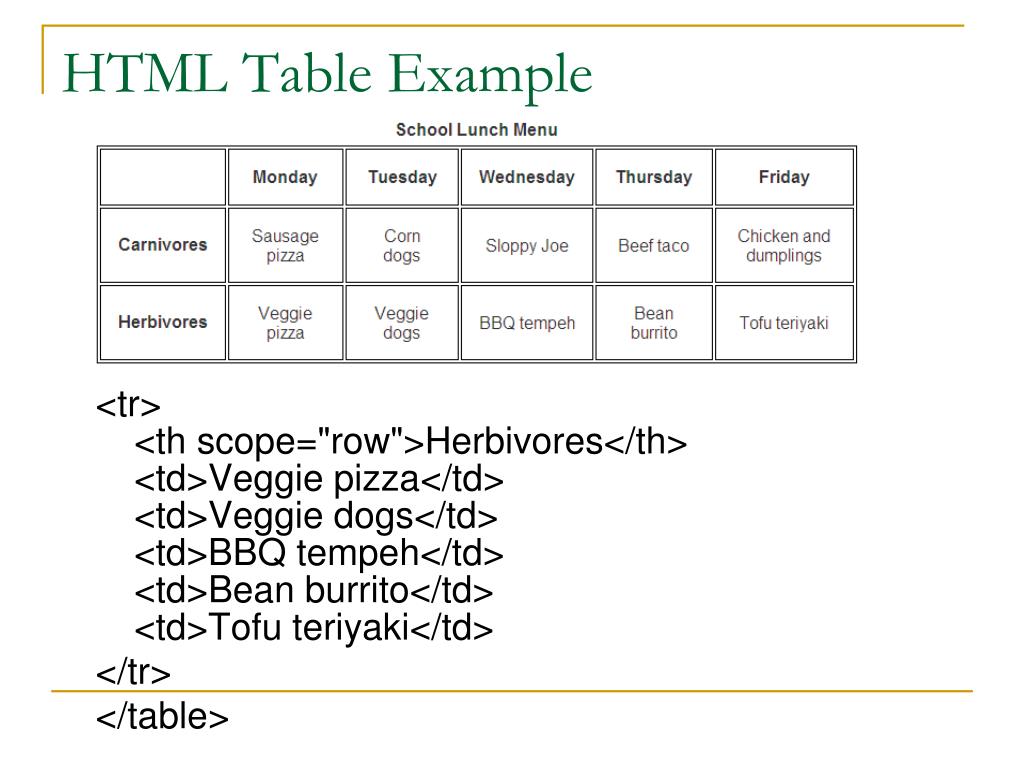
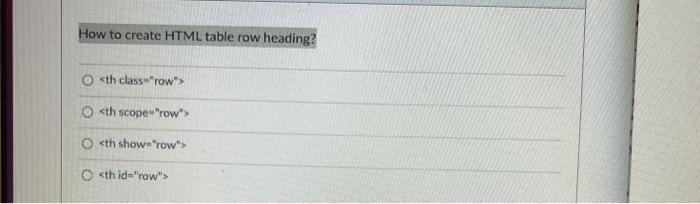
Shripal Soni on X: "Accessibility Tip 💡 Always write table headers using <th> element instead of <td> element. Why? For better accessibility, because screenreaders announce the corresponding table header while reading the

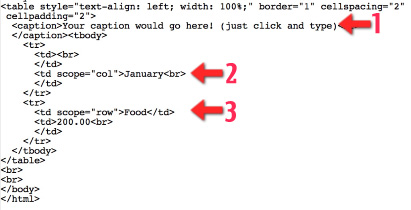
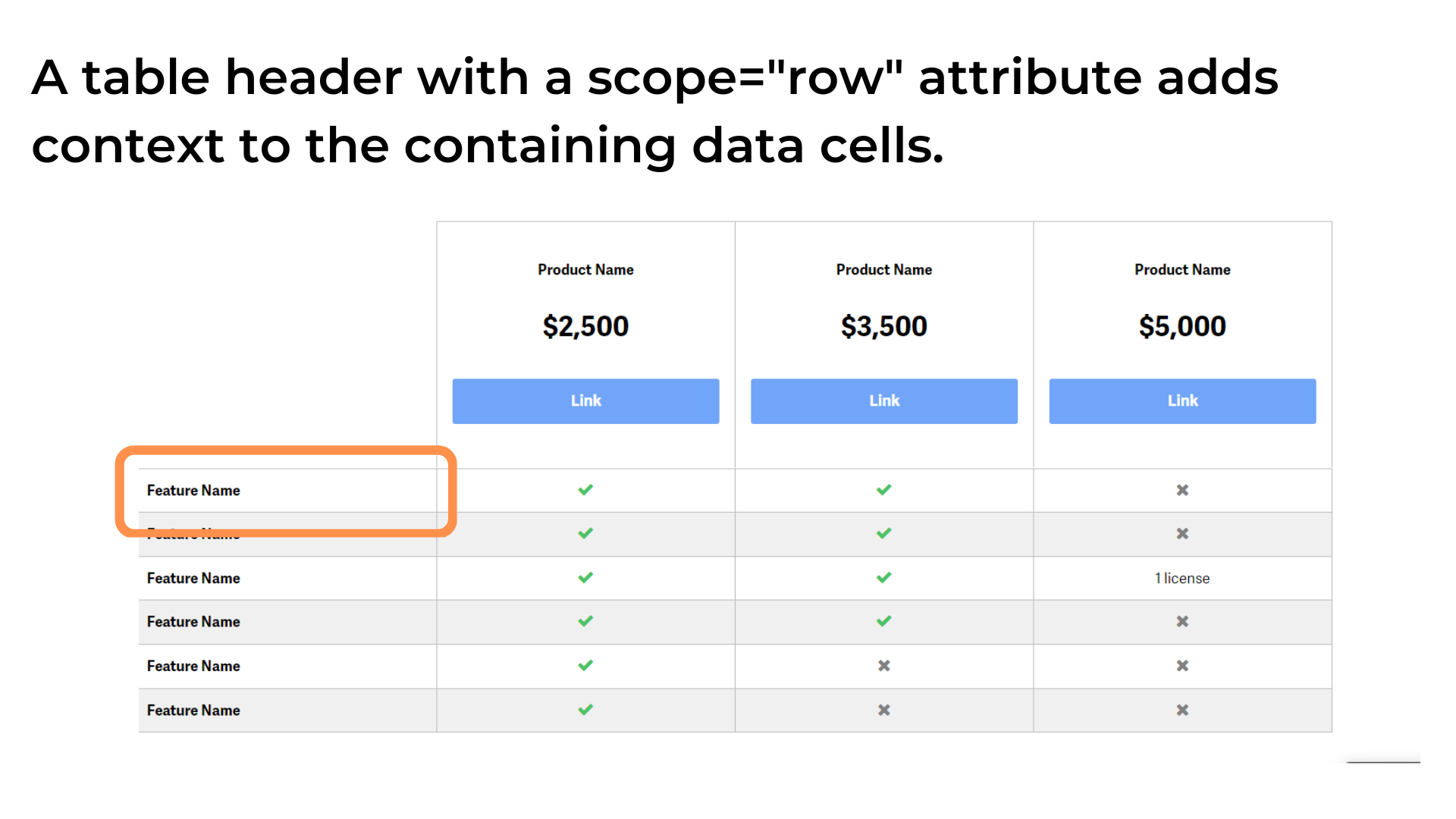
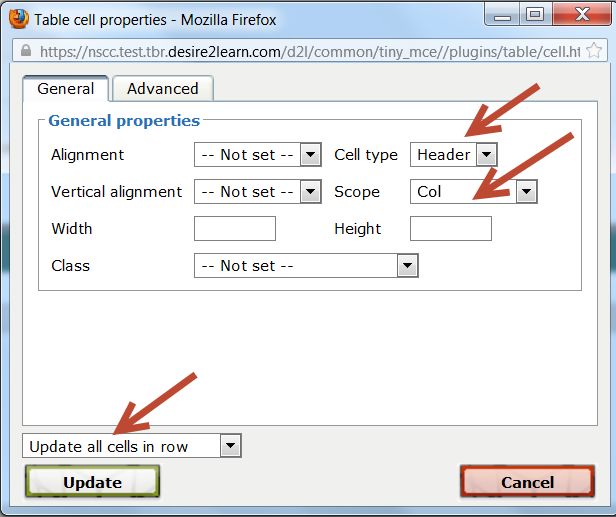
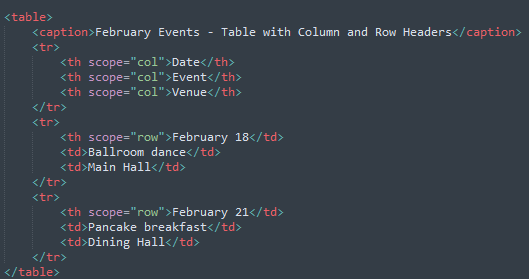
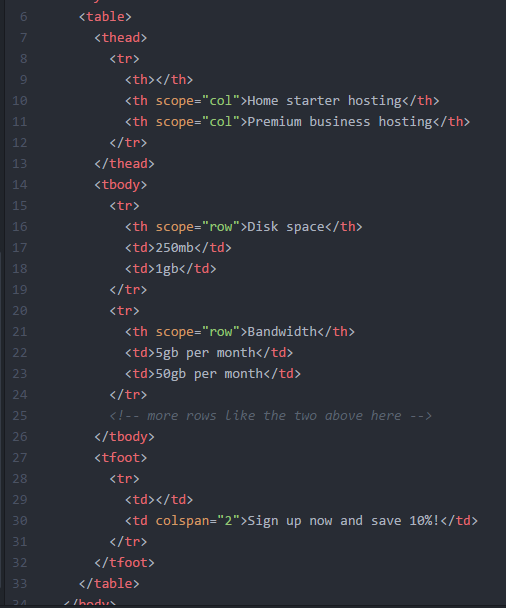
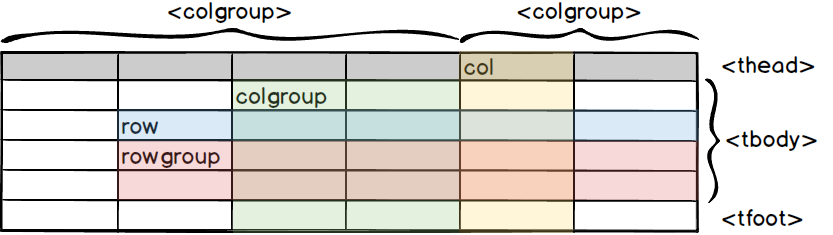
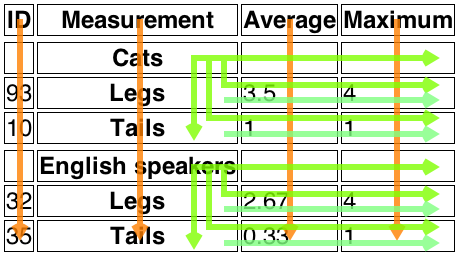
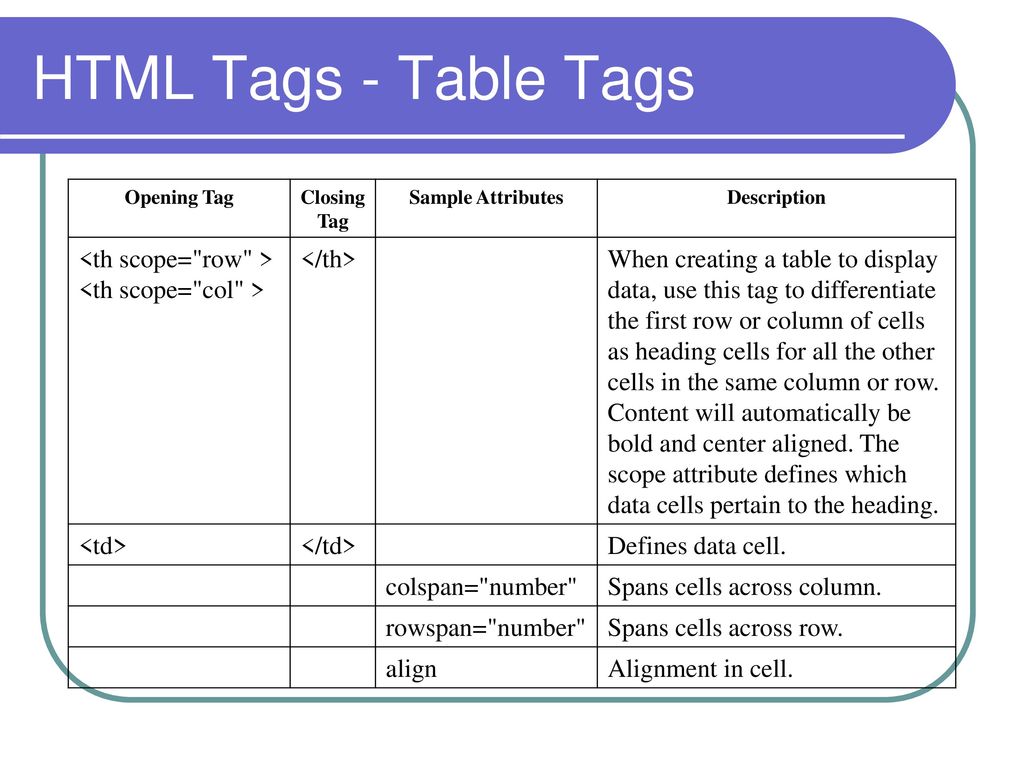
This exercise discusses the `scope` attribute. What is the purpose of the scope attribute and are row and col the only values this attribute can have? - HTML FAQ - Codecademy Forums