
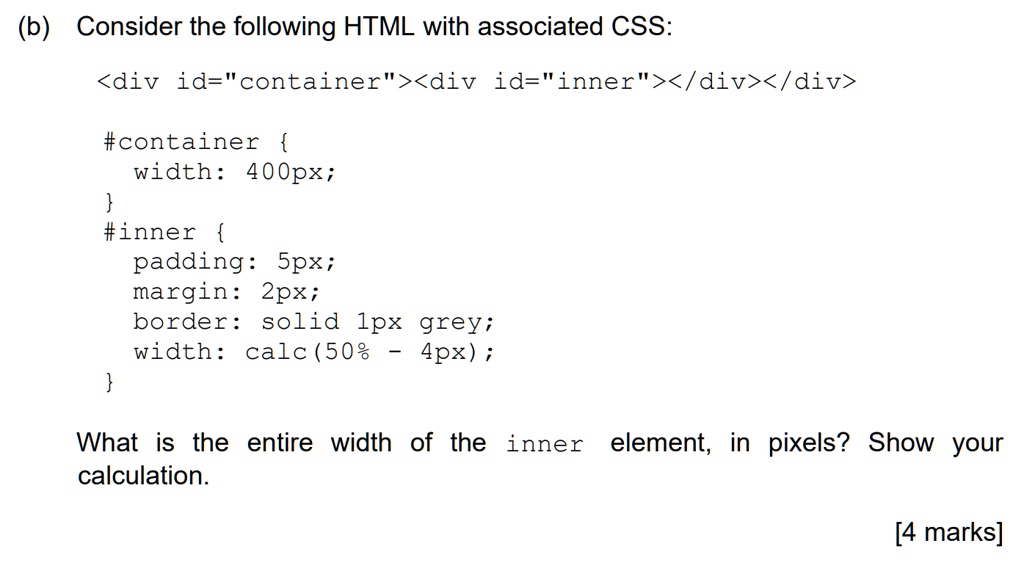
SOLVED: Consider the following HTML with associated CSS: <div id="container "></div> <div id="inner"></div> #container width: 400px; #inner padding: 5px; margin: 2px; border: solid 1px grey; width: calc(50% - 4px); }

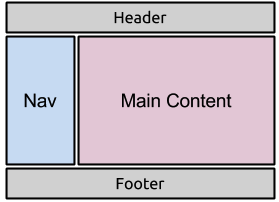
css - How to get homepage div container of wordpress website to display full width? - WordPress Development Stack Exchange

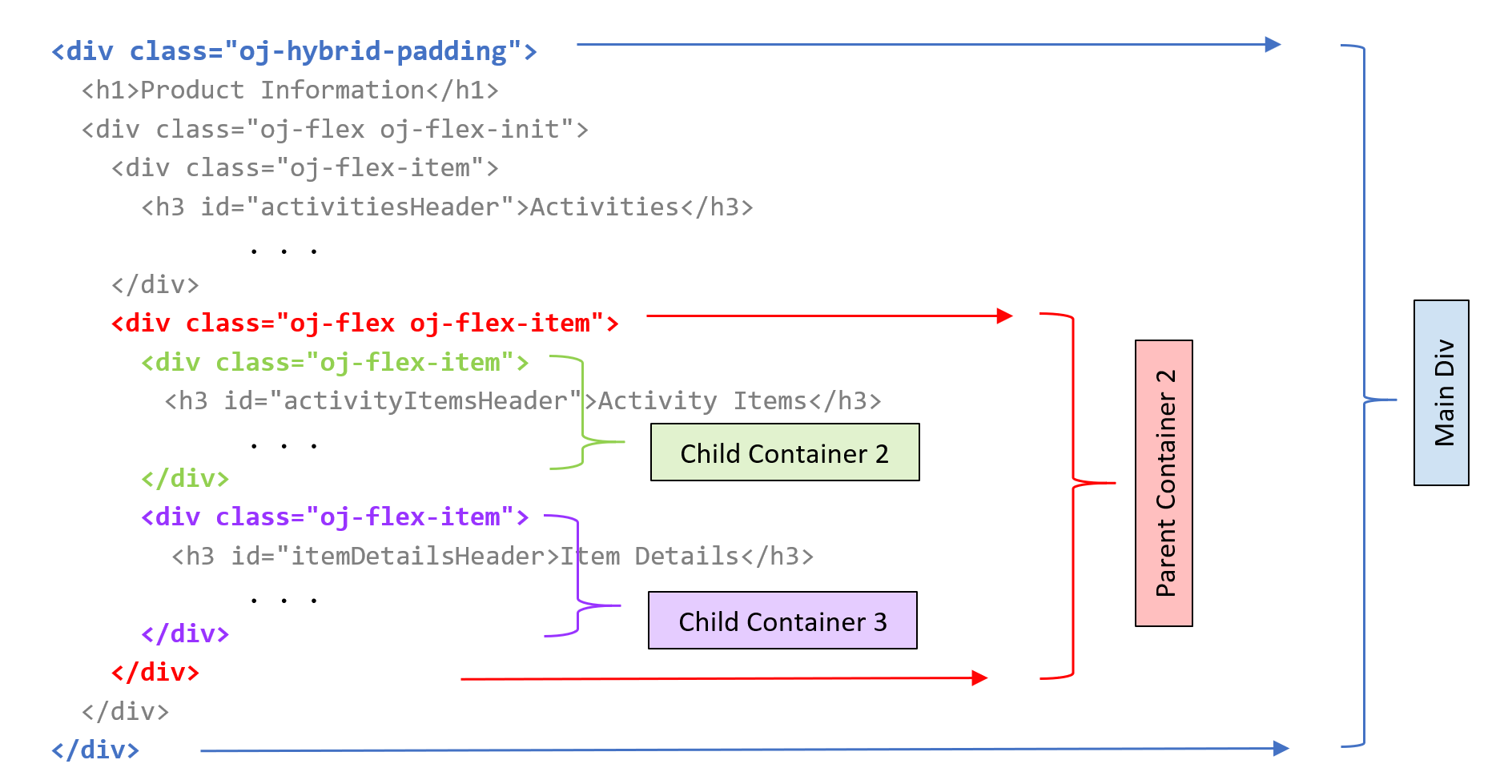
Usage creates a classless div with 'data-overlay-container' attribute. · nextui-org nextui · Discussion #804 · GitHub
How can we make a code using HTML, CSS, PHP, and JavaScript to add an HTML element onclick, and every time we click it just add that element over and over again? -




![Solved: [esri.views.MapView] #container element with id 'v... - Esri Community Solved: [esri.views.MapView] #container element with id 'v... - Esri Community](https://community.esri.com/t5/image/serverpage/image-id/80015i26A4AA5D31EECDCA/image-size/large?v=v2&px=999)